
نمایش ویدیو در وردپرس
معمولاً شما چند روش برای نمایش ویدیو در وردپرس دارید. روش اول استفاده از هاست خودتان برای آپلود ویدیو میباشد، که معمولاً Self Hosted نام دارد. روش دوم نیز استفاده از سایتهای اشتراک فیلم مثل آپارات و یوتیوب است. شما برای نمایش آخرین ویدیوهای یوتیوب در وردپرس میتوانید از افزونههای مختلفی مثل YouTube Channel Gallery استفاده کنید؛ و اگر با یوتیوب و فیلتر بودنش مشکلدارید و طرفدار آپارات هستید، میتونید از افزونه وردپرس آپارات استفاده کنید.
قبلاً افزونههای مختلف پلیر ویدیو وردپرس را خدمت شما معرفی کردهایم. بهعنوانمثال افزونه Easy Video Player میتواند ویدیوهای شما را بهصورت آنلاین در سایت وردپرسی شما پخش کند. اما این را فراموش کردیم که وردپرس بدون نیاز به نصب افزونه امکان پخش آنلاین ویدیو را دارد. پس سراغ یک روش آسان و سریع برای پخش فیلم در وردپرس میرویم.
توصیه: تا حد امکان از افزونههای کمتری استفاده کنید تا سایتی با سرعت بیشتر داشته باشید. مثلا اگر وردپرس شما قابلیتی را بصورت پیشفرض دارد، نیازی به نصب افزونه نیست. برای پخش فیلم در وردپرس هم نیازی به نصب افزونه ندارید!
نمایش ویدیو در وردپرس بدون نیاز به افزونه
برای این کار تنها کافی است وارد ویرایش نوشته وردپرس شوید.
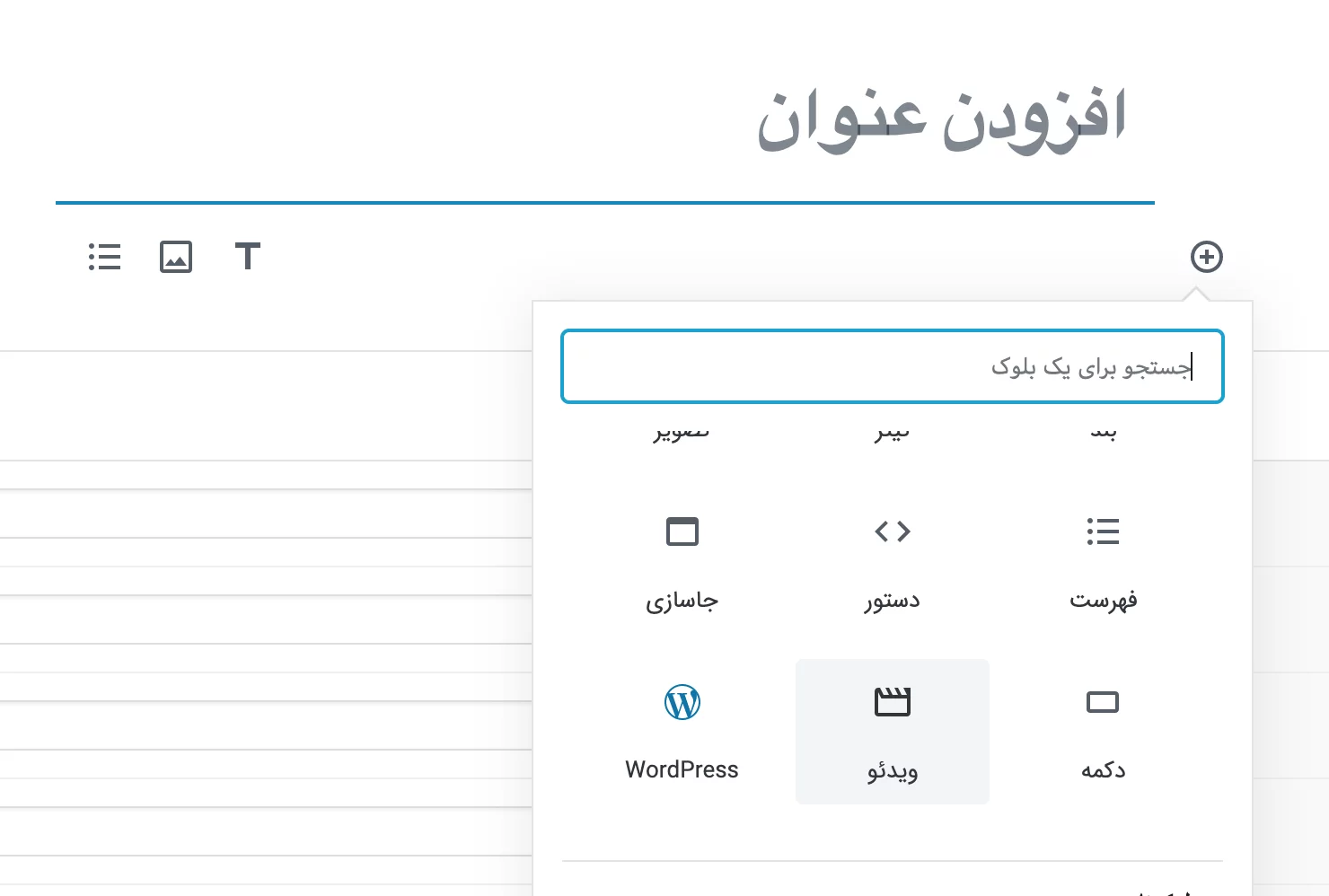
سپس روی علامت + کلیک کنید و از لیست باز شده گزینه ویدئو یا Video را انتخاب کنید.

در مرحله بعد روی Upload(یا بارگذاری) کلیک کنید و ویدیو مورد نظرتان را آپلود کنید.
توصیه: پیشنهاد میکنیم فرمت ویدیو MP4 باشد.
اکنون میتوانید پست خود را منتشر کنید. به همین راحتی! ویدیو در سایت وردپرسی شما آپلود و بهصورت زنده پخش خواهد شد.
قرار دادن تصویر قبل از پخش ویدیو
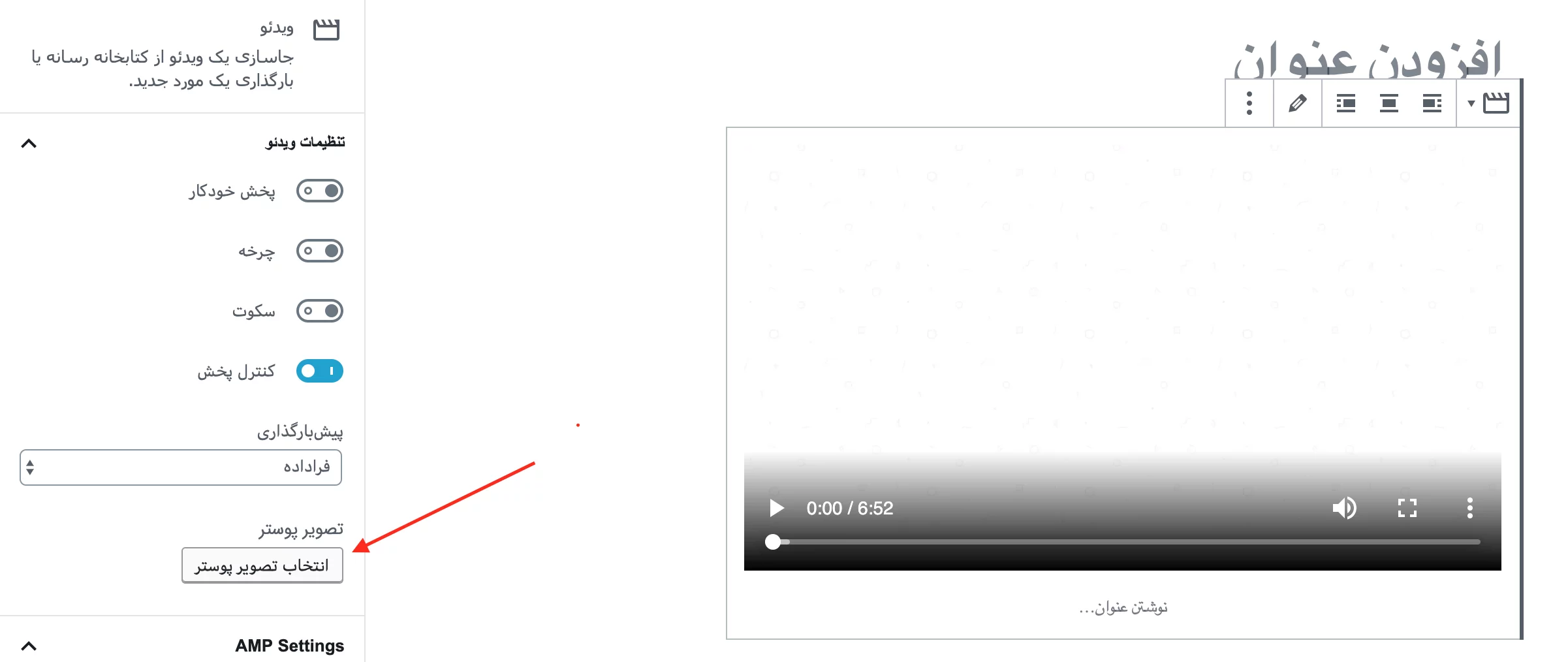
اگر قصد دارید برای ویدیو پوستر انتخاب کنید؛ باید روی المنت ویدیو در گوتنبرگ کلیک کنید و از پنل سمت چپ، گزینه افزودن پوستر را کلیک کنید. بهاینترتیب میتوانید تصویر پوستر موردنظر خود را برای ویدیو آپلود کنید.

این تصویر قبل از پخش ویدیو بهصورت ثابت بهجای ویدیو نمایش داده خواهد شد. به این شکل:

شورت کد نمایش فیلم در وردپرس
اگر قصد دارید برای نمایش ویدیو از شورت کد استفاده کنید؛ یا اگر گوتنبرگ را غیرفعال کردهاید، کافی است از شورت کد زیر برای نمایش پلیر فیلم در وردپرس استفاده کنید.
به همین راحتی! توسط شورت کد بالا میتوانید ویدیو را در ویرایشگر کلاسیک (قدیمی) وردپرس یا ابزارکها نمایش دهید.
موفق باشید. 🙂
 قالب | افزونه | آموزش | پوسته وردپرس | قالب | افزونه | آموزش | پوسته وردپرس
قالب | افزونه | آموزش | پوسته وردپرس | قالب | افزونه | آموزش | پوسته وردپرس